wordpress评论框添加背景图片
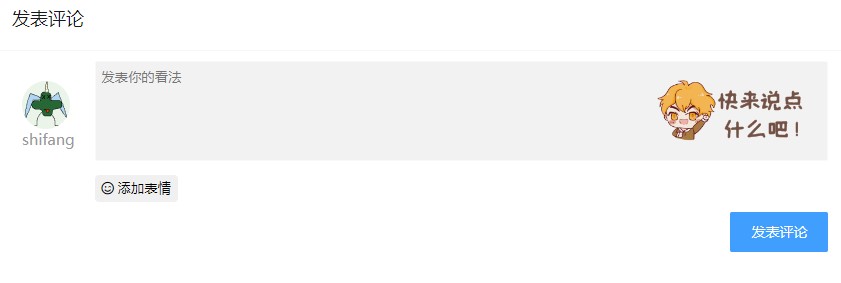
效果图

教程
- 在主题设置—》自定义CSS样式,添加下面的CSS代码:
/*评论背景图*/
textarea#comment {background-color:transparent;background:linear-gradient(rgba(0, 0, 0, 0.05), rgba(0, 0, 0, 0.05)),url(https://www.4nk.cn/img/pinglu.png) right 10px bottom 10px no-repeat;-moz-transition:ease-in-out 0.45s;-webkit-transition:ease-in-out 0.45s;-o-transition:ease-in-out 0.45s;-ms-transition:ease-in-out 0.45s;transition:ease-in-out 0.45s;}
textarea#comment:focus {background-position-y:789px;-moz-transition:ease-in-out 0.45s;-webkit-transition:ease-in-out 0.45s;-o-transition:ease-in-out 0.45s;-ms-transition:ease-in-out 0.45s;transition:ease-in-out 0.45s;}说明:图片自己保存到本地,图片大小(162 X 75,建议透明的png图片),可以自己添加喜欢的背景图片
该教程理论上所有wp主题通用,已测试主题:corepress主题、子比主题
阅读剩余
版权声明:
作者:shifang
链接:https://www.sfhzb.cn/864.html
文章版权归作者所有,未经允许请勿转载。
THE END

